 |
| http://tinyurl.com/belajarkodeHTML |
Postingan berseri untuk berlatih kode-kode HTML bersumber dari Buku : HTML Penerbitan Di World Wide Web karya Mac Bride.
Yang perlu disiapkan : Notepad dan Browser (Mozilla Firefox atau Internet Explorer)
Kode HTML dituliskan dalam bentuk Tag, yaitu sejumlah instruksi yang diberikan kepada browser untuk mengatur teks, grafik, suara dll.
Contoh Tag yang sederhana : <H1>
Berfungsi untuk membuat Heading dengan ukuran 24 Point
Apabila suatu tag dimulai dengan <H1> maka akan ditutup dengan tag yang sama hanya saja perlu ditambahkan garis miring (setelah </) sehingga menjadi </H1>
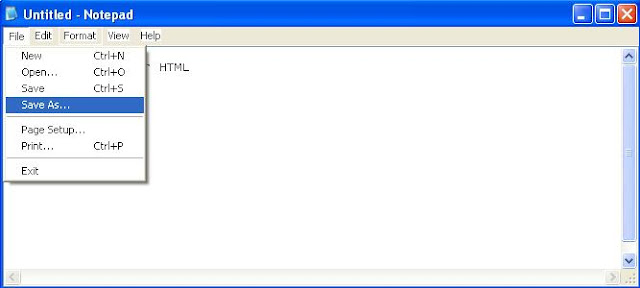
Mari kita mulai Latihan 1 dengan membuka Notepad.
Dokumen HTML dibuka pertama kali dengan Tag <HTML>
dan ditutup dengan </HTML>
Kita bisa sisipkan kalimat diantara keduanya.
Misalkan, kita tulis tag di bawah ini di Notepad :
<HTML>
Belajar Dasar-Dasar HTML
</HTML>
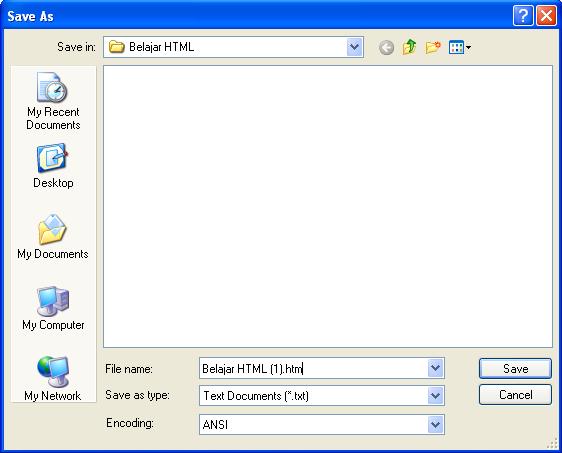
Siapkan folder dan tempat tujuan (pada bagian Save In) untuk menyimpan dokumen HTML. Tuliskan nama file pada FILE NAME - sebagai contoh kami buatkan nama file : Belajar HTML (1). Tambahkan Ekstensi .HTM di akhir nama file, sehingga menjadi Belajar HTML (1).htm
Kemudian Klik SAVE maka file dokumen Notepad dengan nama Belajar HTML (1) yang telah disimpan akan tampak seperti di bawah ini.
Sekarang kita akan coba buka file tersebut melalui Browser Mozilla Firefox. Di pojok kiri atas Klik File - Open File
Carilah file Belajar HTML (1) lalu klik OPEN
Kode HTML yang telah dituliskan sebelumnya akan tampil sebagai berikut :
Demikian gambaran dan langkah belajar dasar-dasar HTML : Latihan 1 telah dilakukan. Anda dapat mengubah atau menyisipkan kalimat baru untuk melatih penerapan kode di atas.
Baca Juga :











No comments:
Post a Comment