contoh : Akhir dari postingan yang berjudul Ramadan. Perhatikan 5 tabel di bawah tulisan Anda Mungkin Juga meminati :
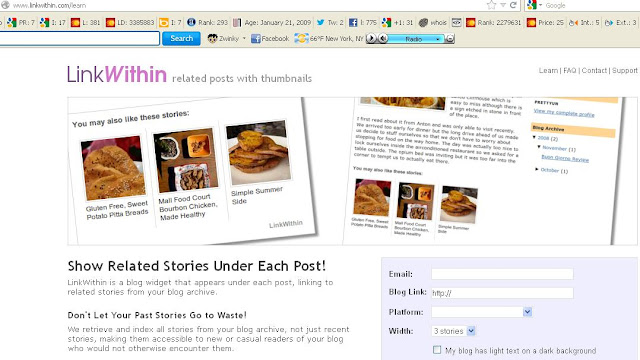
Tampilan 5 Judul postingan lama dalam bentuk thumbnail akan ditampilkan secara otomatis dan random bila kita telah menggunakan fasilitas layanan widget dari Linkwithin. Caranya mudah klik kata Linkwithin, maka anda akan diarahkan pada tampilan sebagai berikut :
Isikan email, URL Blog atau Website serta platform (Blogger) yang anda gunakan. Untuk Width anda dapat memilih 3-5 postingan yang ingin ditampilkan. Checklist kotak kecil dibawah width apabila background blog / website anda bernuansa gelap dengan text yang terang.
Setelah mengklik GET WIDGET, anda perlu mengikuti arahan berikutnya : Klik Install Widget , ikuti arahan yang diberikan (Langkah 1-4)
Pilih Blog yang ingin dipasang fasilitas widget - Klik Add Widget. Anda akan dibawa ke dalam Dashboard Blog Anda apabila telah melakukan proses Log In sebelumnya.

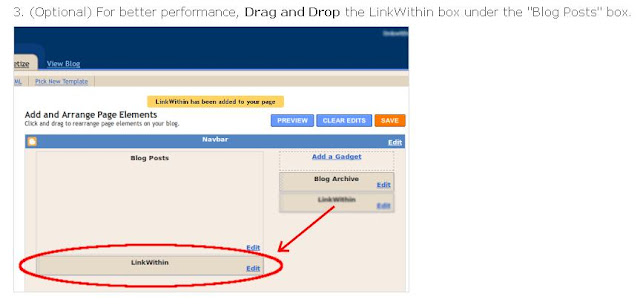
Kemudian Drag and Drop (klik kiri sambil metahan mouse lalu tarik) baris yang bertuliskan LinkWithin, gerakkan atau taruh di bawah kotak besar Posting Blog.
Langkah terakhir klik SAVE atau (Klik Simpan Setelan bagi Blog yang di setting dengan bahasa Indonesia)
Silahkan anda buat postingan baru untuk melihat hasil penerapan langkah-langkah yang baru saja anda lakukan.
Contoh tampilan kami di akhir postingan ini yang berjudul : Info [Menampilkan Related Posts Thumbnails dengan Linkwithin]. Perhatikan kemunculan 5 baris kotak dengan Judul Postingan lama.
Referensi :
http://buka-rahasia.blogspot.com/2011/02/cara-membuat-related-post-linkwithin.html
http://blognya-reggy.blogspot.com/2012/06/memasang-related-post-with-thumbnail.html
http://kimzaqi.blogspot.com/2012/07/cara-mengcustom-releated-post-dengan.html










No comments:
Post a Comment