Referensi :
Buku HTML Penerbitan di World Wide Web karya Mac Bride

Latihan 5 : Tag <P>
Tag <P> digunakan untuk memulai awal paragraf baru. Kita dapat melakukan variasi tag ini di akhir sebuah teks, pada awal teks berikutnya atau di antara dua buah teks.
Tuliskan kode HTML di bawah ini di Notepad :
<HTML>
<TITLE>
Belajar Menggunakan Tag Paragraf <P>
</TITLE>
Belajar menggunakan Tag Paragraf
<P> Bila tag ini ditaruh pada awal teks (contoh menaruh tag di awal kata "bila") maka akan memberikan baris kosong di atasnya. Sementara bila tag ini kita taruh di akhir teks,ia akan memberikan baris kosong pada kata baru di bawahnya (perhatikan baris kosong di atas kata "lantas"). <P>
Lantas bagaimana bila tag ini kita taruh diantara 2 teks?
<P> Penyisipan tag paragraf di antara kata AKU <P> KAMU, ternyata memberikan jarak sebesar satu baris kosong.
</HTML>
atau bisa juga di tulis dengan format lainnya
<HTML>
<TITLE> Belajar Menggunakan Tag Paragraf <P> </TITLE>
Belajar menggunakan Tag Paragraf
<P> Bila tag ini ditaruh pada awal teks (contoh menaruh tag di awal kata "bila") maka akan memberikan baris kosong di atasnya. Sementara bila tag ini kita taruh di akhir teks,ia akan memberikan baris kosong pada kata baru di bawahnya (perhatikan baris kosong di atas kata "lantas"). <P>
Lantas bagaimana bila tag ini kita taruh diantara 2 teks?
<P> Penyisipan tag paragraf di antara kata AKU <P> KAMU, ternyata memberikan jarak sebesar satu baris kosong.
</HTML>

Hasil tampilan pada browser Mozilla Firefox :
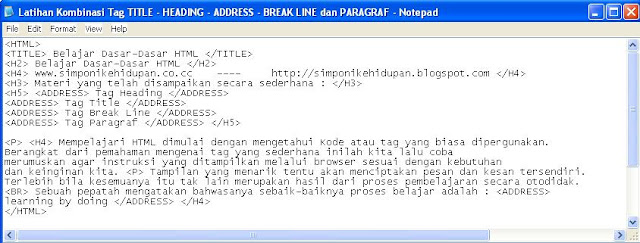
Kita dapat berlatih mengkombinasikan tag <P> dengan tag lainnya seperti <H1> - <H6>, <ADDRESS> dan <BR> mengacu pada materi postingan Belajar Dasar-Dasar HTML sebelumnya, misalkan dengan menuliskan Kode HTML seperti di bawah ini :
<HTML>
<TITLE> Belajar Dasar-Dasar HTML </TITLE>
<H2> Belajar Dasar-Dasar HTML </H2>
<H4> www.simponikehidupan.co.cc ---- http://simponikehidupan.blogspot.com </H4>
<H3> Materi yang telah disampaikan secara sederhana : </H3>
<H5> <ADDRESS> Tag Heading </ADDRESS>
<ADDRESS> Tag Title </ADDRESS>
<ADDRESS> Tag Break Line </ADDRESS>
<ADDRESS> Tag Paragraf </ADDRESS> </H5>
<P> <H4> Mempelajari HTML dimulai dengan mengetahui Kode atau tag yang biasa dipergunakan.
Berangkat dari pemahaman mengenai tag yang sederhana inilah kita lalu coba
merumuskan agar instruksi yang ditampilkan melalui browser sesuai dengan kebutuhan
dan keinginan kita. <P> Tampilan yang menarik tentu akan menciptakan pesan dan kesan tersendiri.
Terlebih bila kesemuanya itu tak lain merupakan hasil dari proses pembelajaran secara otodidak.
<BR> Sebuah pepatah mengatakan bahwasanya sebaik-baiknya proses belajar adalah : <ADDRESS>
learning by doing </ADDRESS> </H4>
</HTML>
Tampilan pada browser Mozilla Firefox :
Baca Juga :
![Tag P [Kode HTML <P>] html p](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXzvaHLL66_gHcG_zfrJ-GY0KpT8wWYx6qklikSYXX51n0wTU9A8X5L0DH4JsZ3-PyUfRB-tDmv8wD5TSSyVi6Xd8DB5hX_WRicbB_plJgwwma7mp5AUynsxPotA5HOs-BB5taWw9SDjw3/s640/tag+paragraf1.JPG)





No comments:
Post a Comment